Genuary 2025: My Journey to Learn p5.js
This year I finally did something that I’v been meaning to do for a couple of years now: I completed all Genuary prompts within the month of January.
Genuary is a creative coding challenge that happens every January. During this month participants follow daily prompts to create artworks using code. The challenge doesn’t specify which programming language (or any other software) participants should use, so I chose to complete the challenges using p5.js JavaScript library. I’ve seen many great designs created using this library and have been meaning to learn it for a while. This year I decided to persevere with the challenges, and I’m so happy I did! I learnt a lot about the library, different algorithms that can be used to create impressive generative art, and got inspired to continue working with it to develop my creative ideas.
This blog is a collection of all generative art pieces I created for Genuary 2025 using daily prompts. I plan to explore some of these visual ideas further in the coming months, so stay tuned for more posts about p5.js and how you can use it to create beautiful images. I also share my work on Bluesky.
January 1. (prompt credit: Stranger in the Q)
Vertical or horizontal lines only

|

|
January 2. (prompt credit: Monokai)
Layers upon layers upon layers

|
January 3. (prompt credit: Roni Kaufman)
Exactly 42 lines of code

|

|
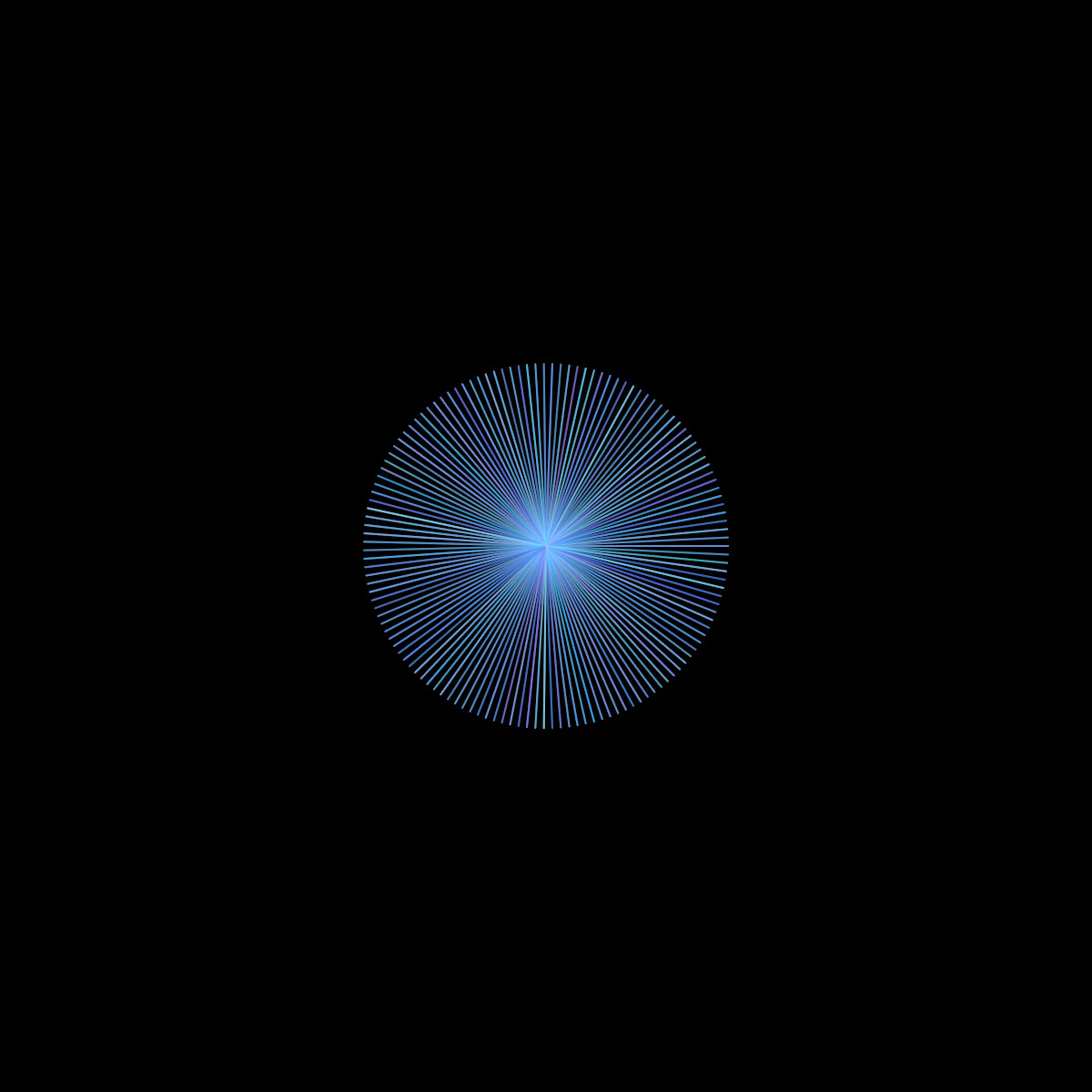
January 4. (prompt credit: Stranger in the Q)
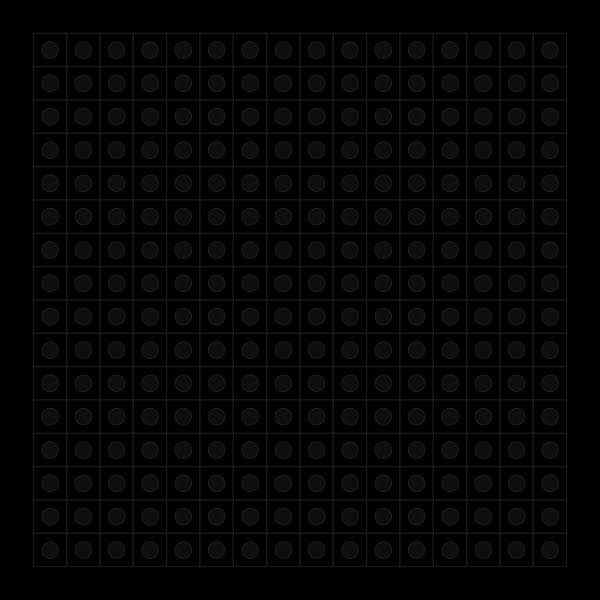
Black on black

|
January 5. (prompt credit: P1xelboy)
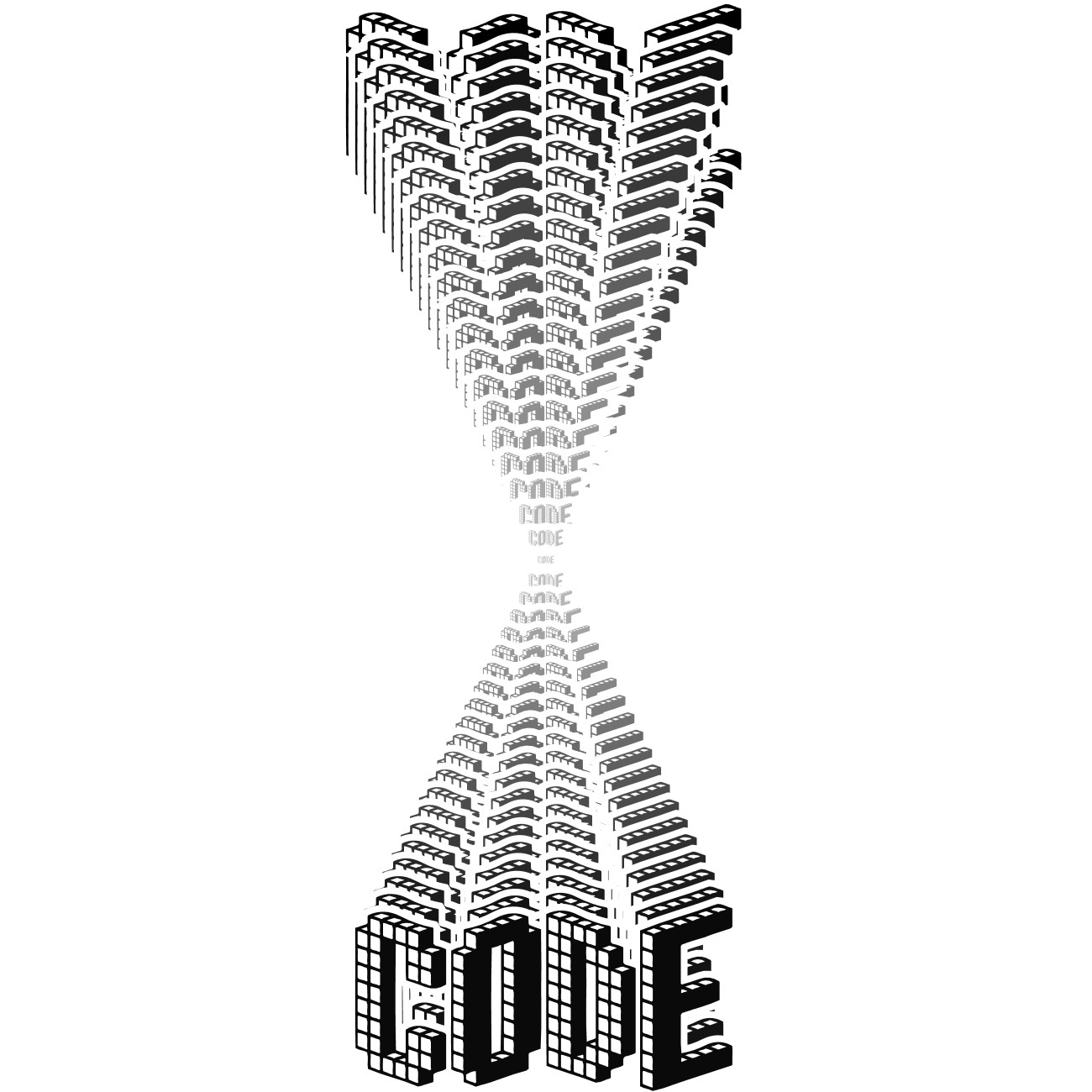
Isometric Art (No vanishing points)

|
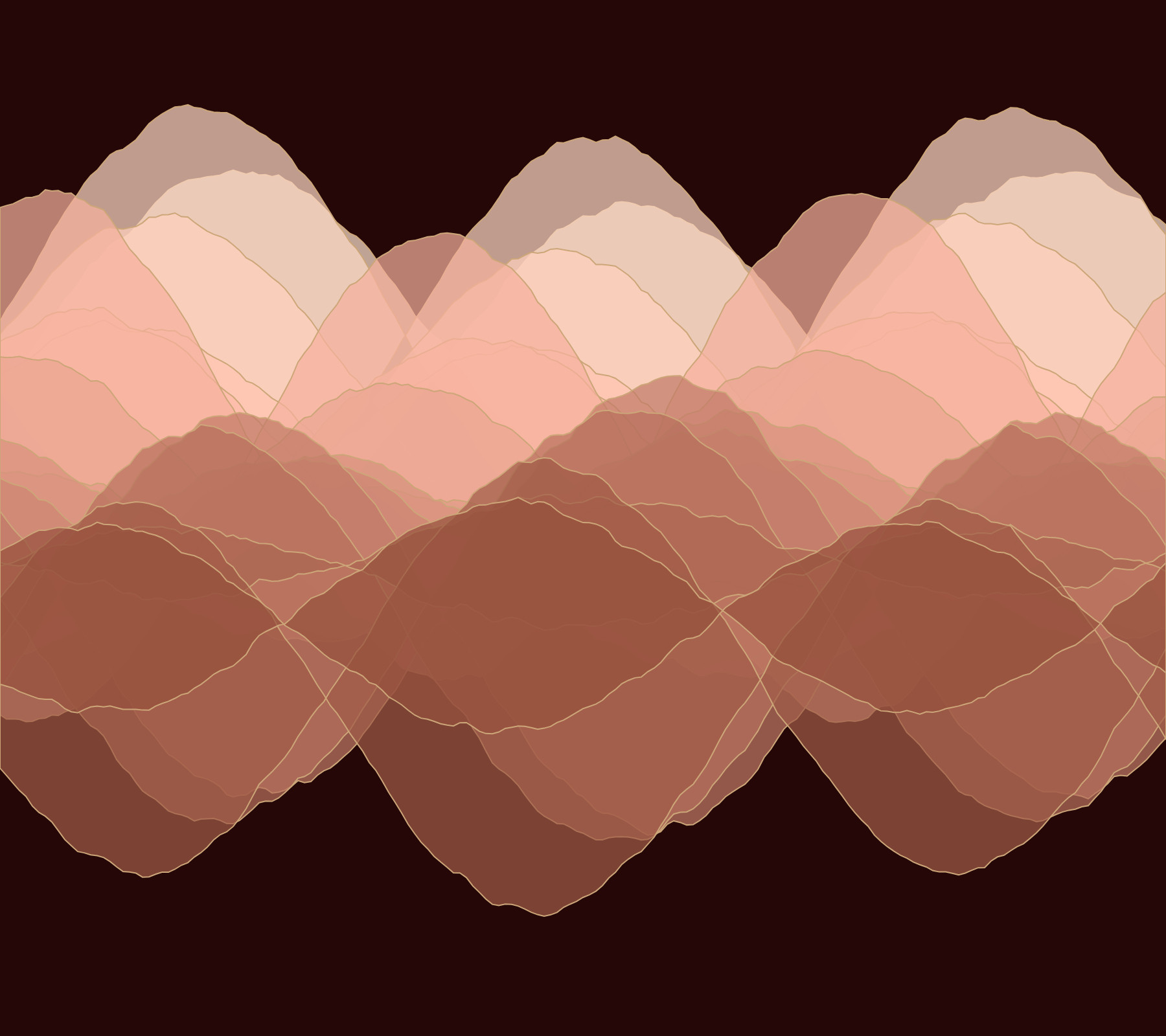
January 6. (prompt credit: Jonathan Barbeau)
Make a landscape using only primitive shapes

|
January 7. (prompt credit: Camille Roux)
Use software that is not intended to create art or images

|

|
January 8. (prompt credit: Piter Pasma)
Draw one million of something

|
January 9. (prompt credit: Piter Pasma)
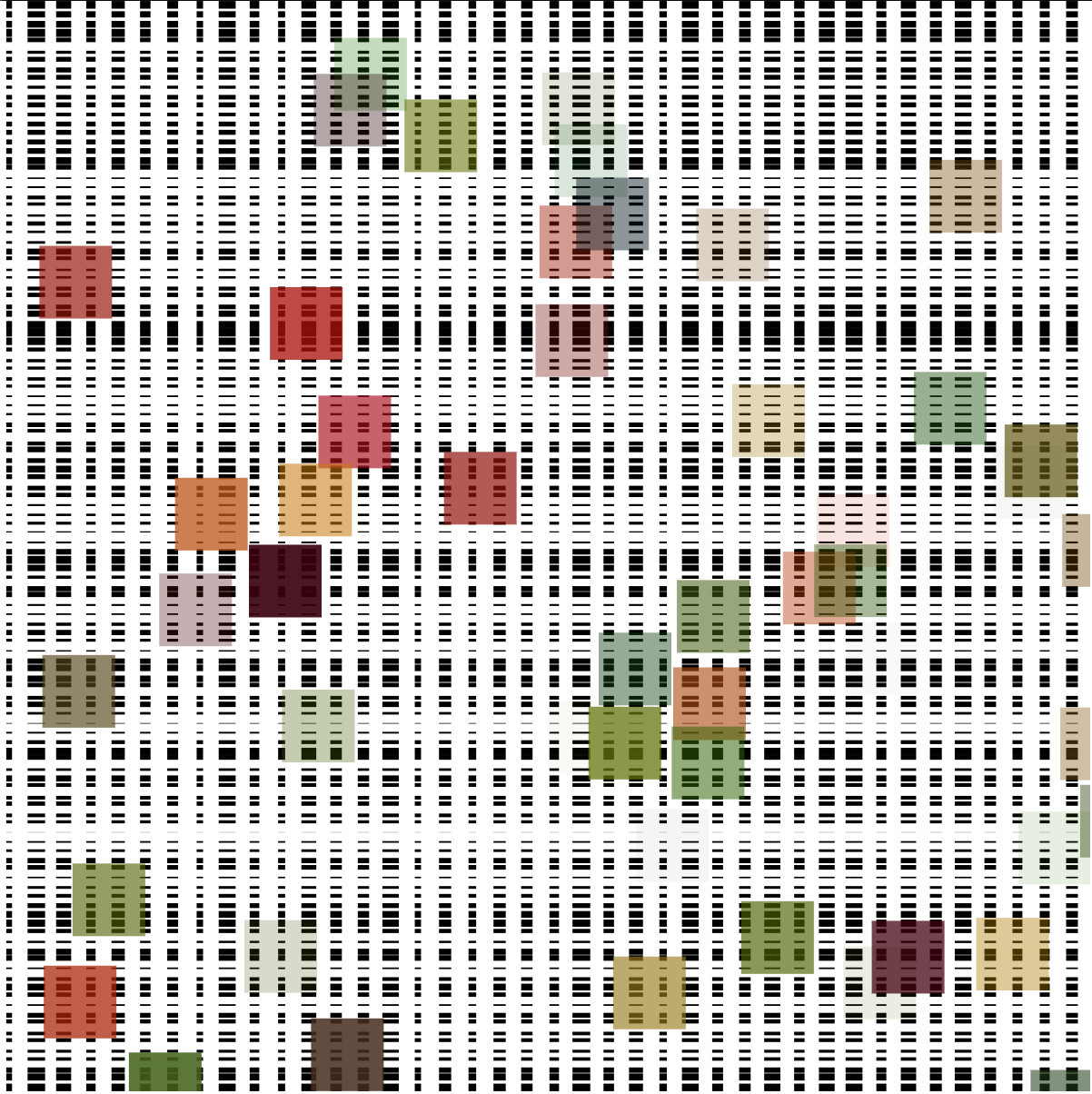
The textile design patterns of public transport seating

|
January 10. (prompt credit: Darien Brito)
You can only use TAU in your code, no other number allowed. TAU = 2 * pi = 6.2831853…

|
January 11. (prompt credit: Rachel Ehrlich (Joy of Randomness) and the Recurse Center)
Impossible day Try to do something that feels impossible for you to do. Maybe it is impossible. Maybe it’s too ambitious. Maybe it’s something you know nothing about how to accomplish

|

|
January 12. (prompt credit: Melissa Wiederrecht)
Subdivision

|
January 13. (prompt credit: Heeey)
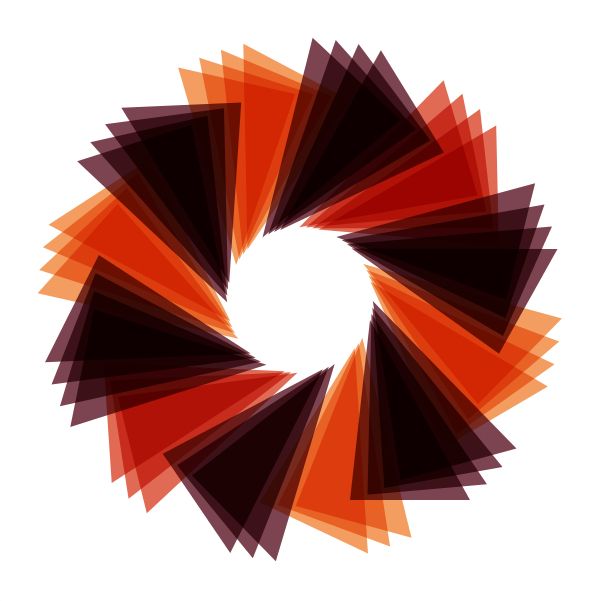
Triangles and nothing else

|
January 14. (prompt credit: Melissa Wiederrecht)
Pure black and white. No gray

|
January 15. (prompt credit: Melissa Wiederrecht)
Design a rug

|

|

|
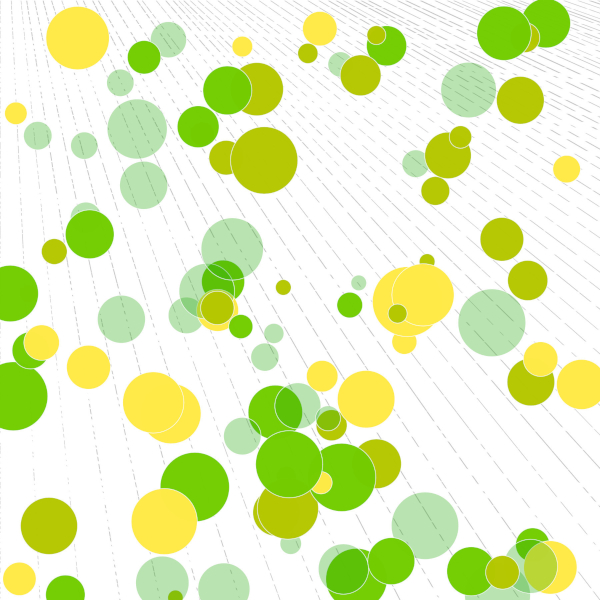
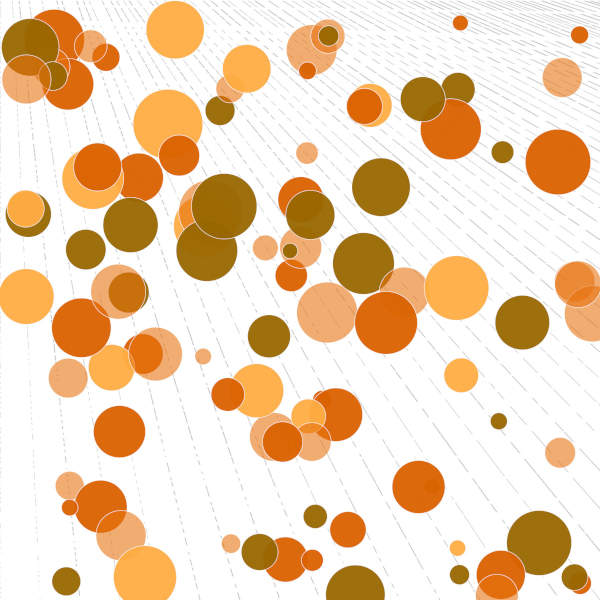
January 16. (prompt credit: Stranger in the Q)
Generative palette

|

|

|
January 17. (prompt credit: Roni Kaufman)
What happens if pi=4?

|

|
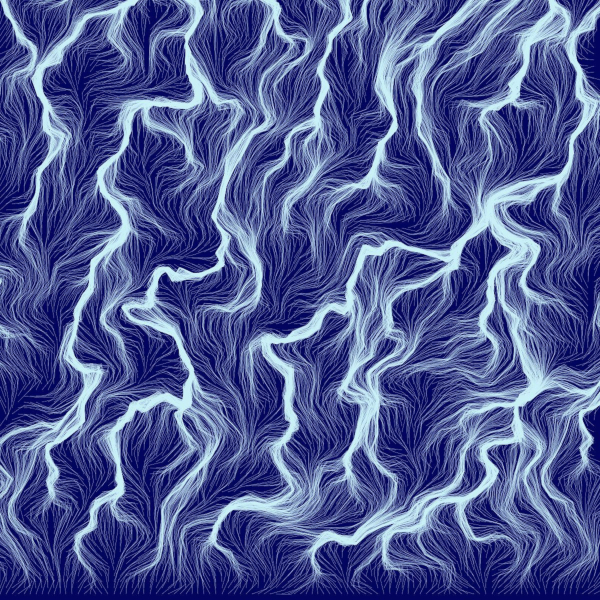
January 18. (prompt credit: Melissa Wiederrecht)
What does wind look like?

|
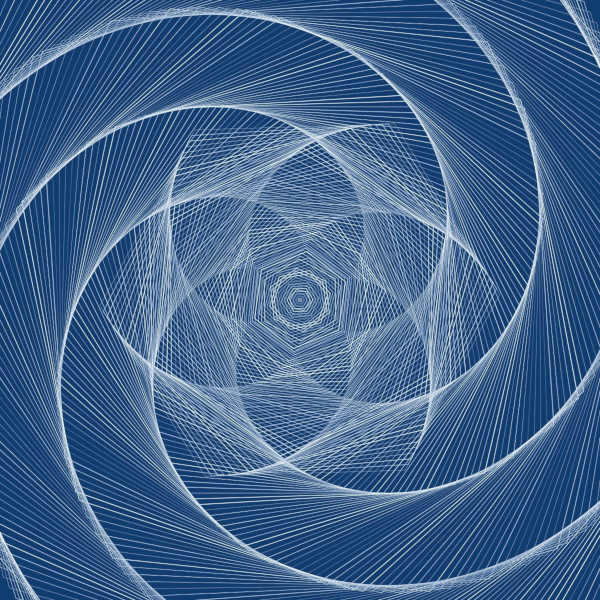
January 19. (prompt credit: Melissa Wiederrecht)
Op Art

|

|
January 20. (prompt credit: Melissa Wiederrecht)
Generative Architecture

|
January 21. (prompt credit: Darien Brito)
Create a collision detection system (no libraries allowed)

|
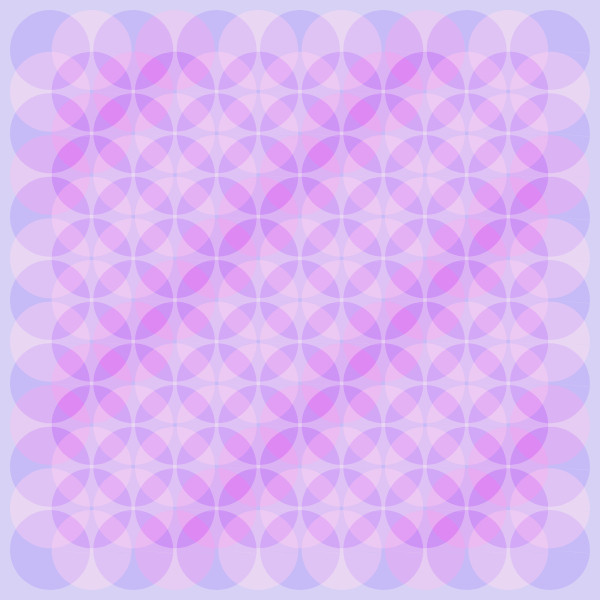
January 22. (prompt credit: Melissa Wiederrecht)
Gradients only

|
January 23. (prompt credit: Melissa Wiederrecht, Roni Kaufman)
Inspired by brutalism

|
January 24. (prompt credit: Bruce Holmer)
Geometric art pick either a circle, rectangle, or triangle and use only that geometric shape

|
January 25. (prompt credit: Bruce Holmer, Chris Barber (code_rgb), Heeey, Monokai)
One line that may or may not intersect itself

|
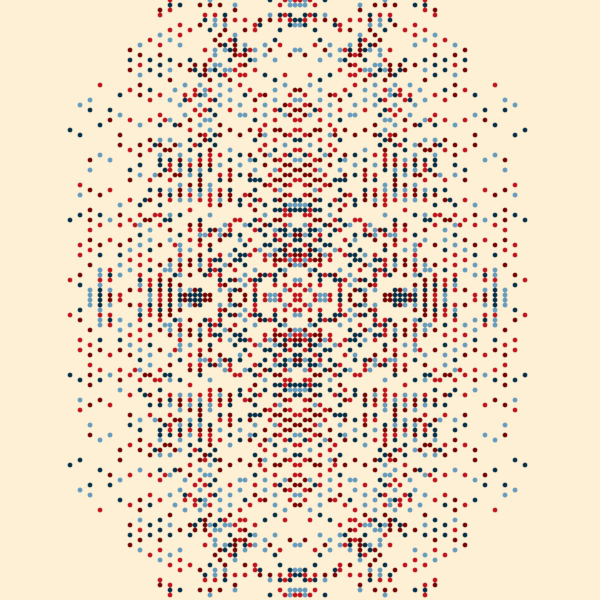
January 26. (prompt credit: Melissa Wiederrecht)
Symmetry

|
January 27. (prompt credit: Melissa Wiederrecht)
Make something interesting with no randomness or noise or trig

|
January 28. (prompt credit: Sophia (fractal kitty))
Infinite Scroll

|

|
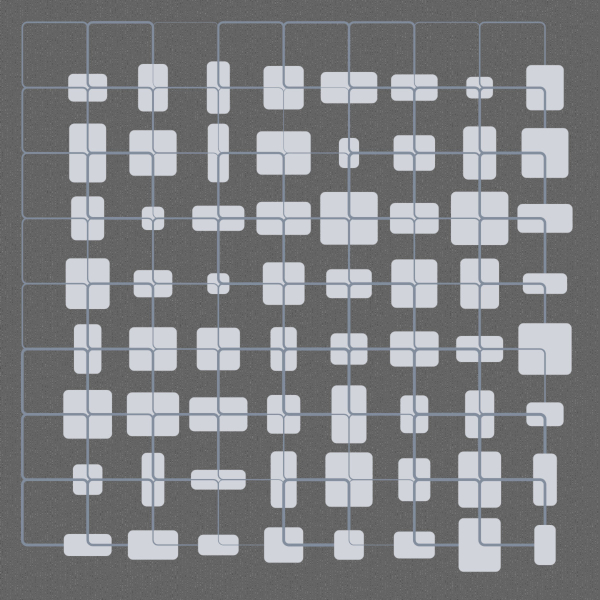
January 29. (prompt credit: Melissa Wiederrecht)
Grid-based graphic design

|
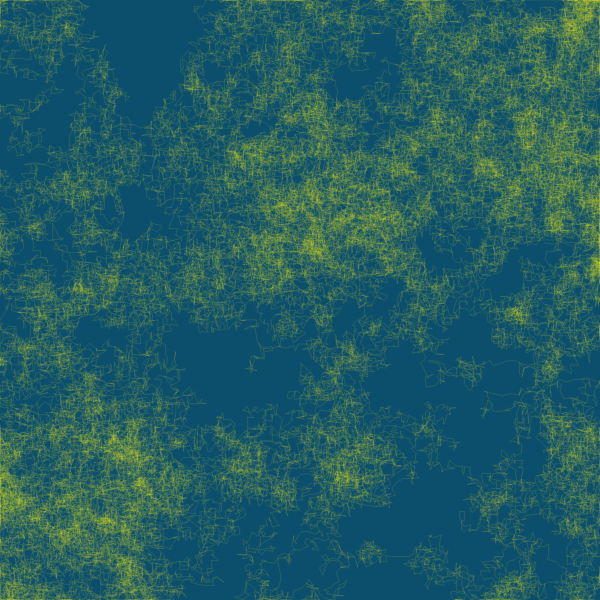
January 30. (prompt credit: Melissa Wiederrecht)
Abstract map. Not to be confused with AbstractMap

|
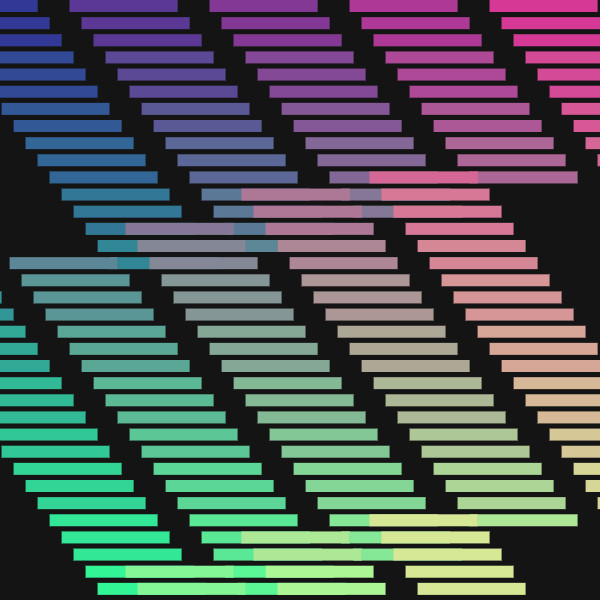
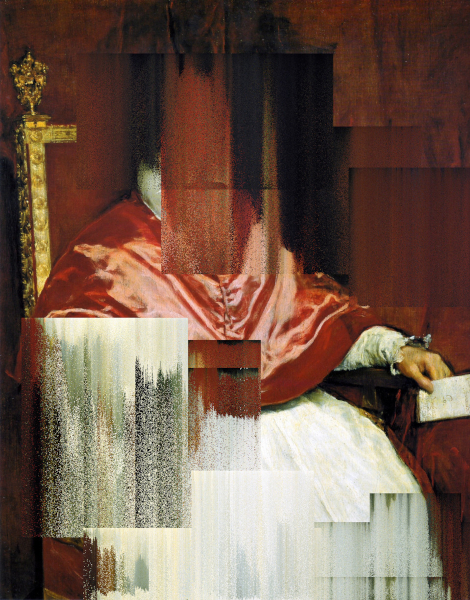
January 31. (prompt credit: Melissa Wiederrecht)
Pixel sorting. You can sort pixels by weight, size, age, etc.

|

|

|